The memory heap and stack
We now know that for everything we define in JavaScript, the engine allocates memory and frees it up once we don't need it anymore.
The next question that came to my mind was: Where is this going to be stored?
JavaScript engines have two places where they can store data: The memory heap and stack.
Stack: Static memory allocation
A stack is a data structure that JavaScript uses to store static data. Static data is data where the engine knows the size of the data. Since the engine knows that the size won't change, It will allocate a fixed amount of memory for each value. Fixed memory allocated for primitive values. strings, numbers, boolean, undefined and null are primitive values. stack also stores references which is pointing to objects and functions in the heap.
Heap: Dynamic memory allocation
The heap is a different space for storing data where JavaScript stores objects and functions.
Unlike the stack, the engine doesn't allocate a fixed amount of memory for these objects. Instead, more space will be allocated as needed.
To get an overview, Here is a stack and heap side-by-side comparison:
| Stack | Heap |
| Primitive values and references | Objects and functions |
| Size is known. | Size is not known. |
| Allocates a fixed amount of memory | Allocate memory as needed |
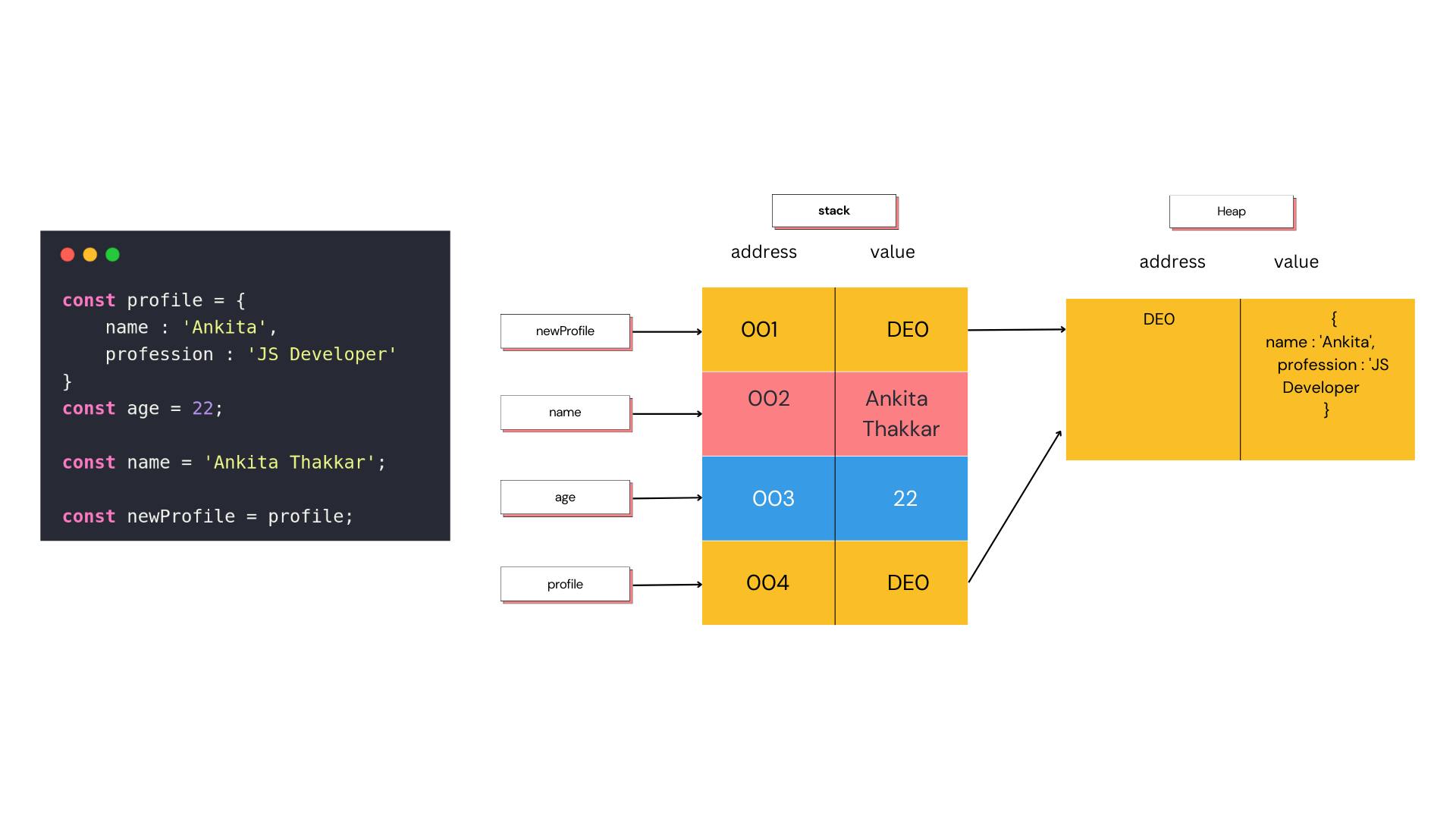
All variables first point to the stack. In case it's a non-primitive value, the stack contains a reference to the object in the heap.

let’s understand === vs == in JS
Double equal: The double equal(‘==’) operator tests for abstract equality i.e. it does the necessary type conversions before doing the equality comparison.
Triple equal: The triple equal(‘===’) operator tests for strict equality i.e it will not do the type conversion hence if the two values are not of the same type, when compared, it will return false.
let profile = {
name: "Ankita",
profession : "Engineer"
};
let newProfile = profile; //refrence to same object in heap
profile == newProfile
// true
profile === newProfile
// true
let ankita_profile = { // new object created in heap and new address assign to ankita_profile in stack
name: "Ankita",
profession : "Engineer"
};
ankita_profile == profile
// false
ankita_profile === profile
// false
If I change value in the profile it will reflect in newProfile because both pointing to same object.
profile.profession = 'Developer';
console.log(profile);
// { name: 'Ankita', profession: 'Developer' }
console.log(newProfile);
// { name: 'Ankita', profession: 'Developer' }
so newProfile is called shallow copy of profile. shallow copy is a copy whose properties share the same references. As a result, when you change either the source or the copy, you may also cause the other object to change too.
cloning using Spread syntax (…)
So, copying an object variable creates one more reference to the same object.
But what if we need to duplicate an object?
We can create a new object and replicate the structure of the existing one, by using spread syntax.
const employee = {
name: 'Dhoni',
age: 41,
role: 'Manager',
salary: 80000,
}
// cloning the object
const copyemp = { ... employee};
employee.salary = 30000; // changing employee object does not affect copyemp object
console.log(employee);
// { name: 'Dhoni', age: 41, role: 'Manager', salary: 30000 }
console.log(copyemp);
//{ name: 'Dhoni', age: 41, role: 'Manager', salary: 80000 }